CSS(スタイルシート)でSEO・SEMを考慮したWEBデザインのパフォーマンス

contents playerを開発するにあたり、リアルタイムに更新できるBLOGに始まり、高機能であらゆるタイプ(用途・管理者数・運用等)に対応するCMSなど、他社商品を参考にさせていただきました。その結果、私たちの行き着いた先は、どれかのように見えて、どれにも属さないオリジナルなCMSでした。
差別化・個性化するためにはWEBデザインは重要なキーワードです。
BLOGの利便性は誰もが認めています。コスト的にも低価格です。ビジネスブログを売りにした制作会社様の目は今の時代に即しているのかもしれません。しかし、初期導入費用が安いからといって、企業が持つサイトを限られたテンプレートから選ぶBLOGシステムで満足できるものなのでしょうか。結局、 BLOGシステムにオリジナルデザインをパックしたサイト構築では、それなりの費用がかかることになります。
■BLOGのイメージが企業にとって必要かどうか-を考えました
私たちはデザイン性を重要視しています。テンプレートではなく、イージーオーダーでデザインコスト面を下げる工夫を行いました。微妙な表現ですが、BLOGっぽいサイトではなく、サイトらしい-オリジナルデザインに限りなく近いカタチで差別化ができるよう、デザイン性を多く取り込めるCMSとしてcontents playerを開発いたしました。
編集機能を制限することで実現した自然な構文ソースコード
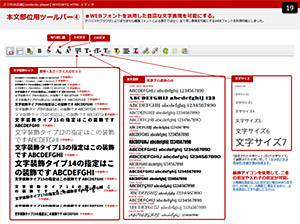
■WEBページに必要な見出し・画像・本文・表の4つの部品を繰り返し入力します
BLOGや他CMSが特徴のひとつとして持っているSEOを考慮したコーディングをcontents playerは実現しています。だだ方向性は真逆なコンセプトに基づいています。編集機能が高機能化していく他のCMS商品と違って、contents playerは編集機能を可能な限り制限しました。そのことでSEO的な構文を正常に制御することができるようになっています。自由度の高い編集機能を持つBLOGで更新しているような方なら物足りなさを感じることでしょうが、知らず知らずに構文違いの過ちを犯しているサイトをみかけます。編集機能を制限したcontents playerなら必要事項を入力するだけで構文のことを気にする事無く編集できます。サイト構築初心者の方には最適なサイト更新ツールとなるでしょう。
あらかじめサイトらしいデザインが施されているから内容にこだわれる

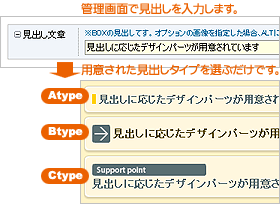
■基本デザイン+デザインパーツがセット
編集機能を制限するとデザイン面も含め、自由度が損なわれる心配が開発段階にありました。相反する難問をクリアしなければ、BLOGベースでサイトを作った方がいいんじゃないか-といわれかねません。
試行錯誤の結果、簡素なまでに削ぎ落とされた入力項目に、予めデザイン処理されたパーツを組み込んでおく方法で、問題をクリアする事ができました。そのため、BLOGのような1枚テンプレートではなく、基本デザインと各種デザインパーツのセットがcontents playerのデザインの基本となっています。
初期導入時には、それらがすべてセットされた状態で利用者様に提供されますので、内容(見出し・画像・本文・表)にトコトンこだわって入力してください。